1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<div id="app">
<!-- 1.2 插值表达式 -->
<p>{{ title }}</p>
<p>{{ content }}</p>
<p>{{ 1 + 2 + 3 }}</p>
<p>{{ output() }}</p>
<p>{{ output() }}</p>
<p>{{ output() }}</p>
<p>{{ outputContent }}</p>
<p>{{ outputContent }}</p>
<p>{{ outputContent }}</p>
<!-- 4.1 内容指令 -->
<!-- 这个跟以前的textContent和innerHtml功能是一致的 -->
<p v-text="htmlContent">123</p>
<p v-html="htmlContent">123</p>
<!-- 4.2 渲染指令 -->
<p v-for="item in 5">这是通过for渲染指令渲染出来的5个p标签</p>
<!-- 注意这里的(item, key, index),是渲染指令里面特有的方式,说白了可以灵活遍历list和map的方式
其中,item是值,key是键,index索引序号
-->
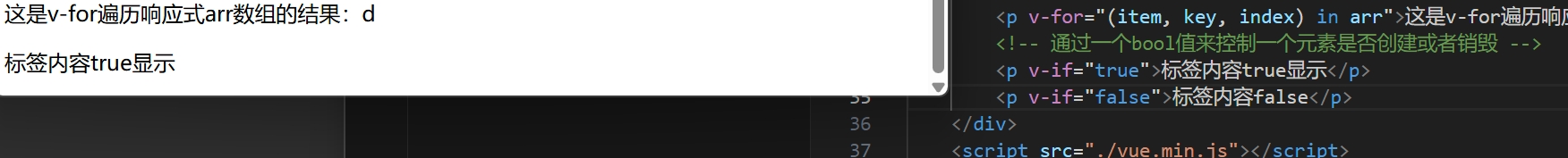
<p v-for="(item, key, index) in arr">这是v-for遍历响应式arr数组的结果:{{ item }}</p>
<!-- 通过一个bool值来控制一个元素是否创建或者销毁 -->
<p v-if="true">标签内容true显示</p>
<!-- 对应的就是直接不创建标签 -->
<p v-if="false">标签内容false</p>
<!-- 对应的就是display: none -->
<p v-show="false">标签内容false</p>
<!-- 4.3 属性指令 -->
<p title="标题">这是属性</p>
<!-- 这个属性绑定就灵活了 -->
<p v-bind:title="title">这是属性绑定的</p>
<p :title="title">这是属性绑定的另外一种写法</p>
<!-- 4.4 事件指令 -->
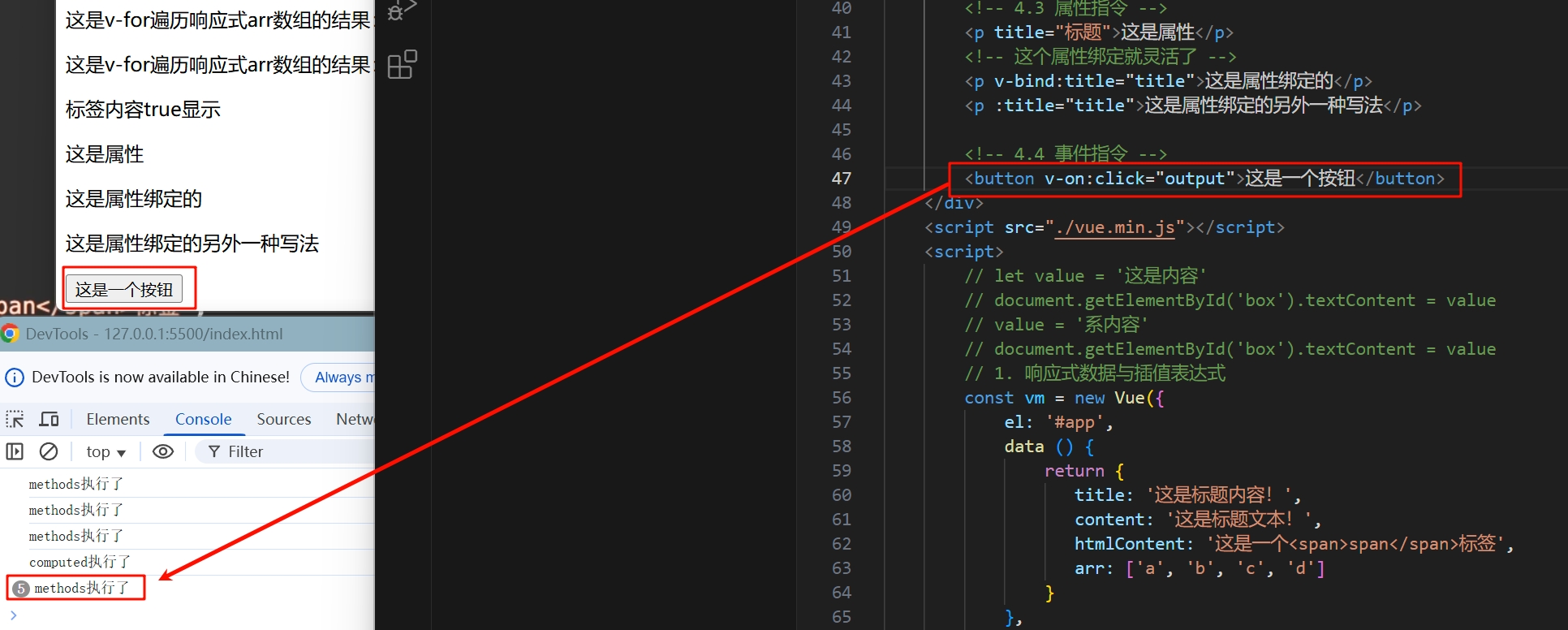
<button v-on:click="output">这是一个按钮</button>
<button @click="output">这是事件简写按钮</button>
<!-- 4.5 表单指令 只能使用在表单元素,v-modle来实现双向绑定效果-->
<input type="text" v-model="inputValue">
<p v-text="inputValue"></p>
<!-- 5. 修饰符 实现指令相关的常用操作 -->
<!-- trim就是将两边空格去除 -->
<input type="text" v-model.trim="inputValue">
</div>
<script src="./vue.min.js"></script>
<script>
// let value = '这是内容'
// document.getElementById('box').textContent = value
// value = '系内容'
// document.getElementById('box').textContent = value
// 1. 响应式数据与插值表达式
const vm = new Vue({
el: '#app',
data () {
return {
title: '这是标题内容!',
content: '这是标题文本!',
htmlContent: '这是一个<span>span</span>标签',
arr: ['a', 'b', 'c', 'd'],
inputValue: '默认输入内容'
}
},
// 1.3 函数的使用
methods: {
output () {
console.log('methods执行了')
return '读取标题为:' + this.title + ', 内容为:' + this.content
}
},
// 2. 计算属性
computed: {
outputContent () {
console.log('computed执行了')
return '读取标题为:' + this.title + ', 内容为:' + this.content
}
},
// 3. 侦听器
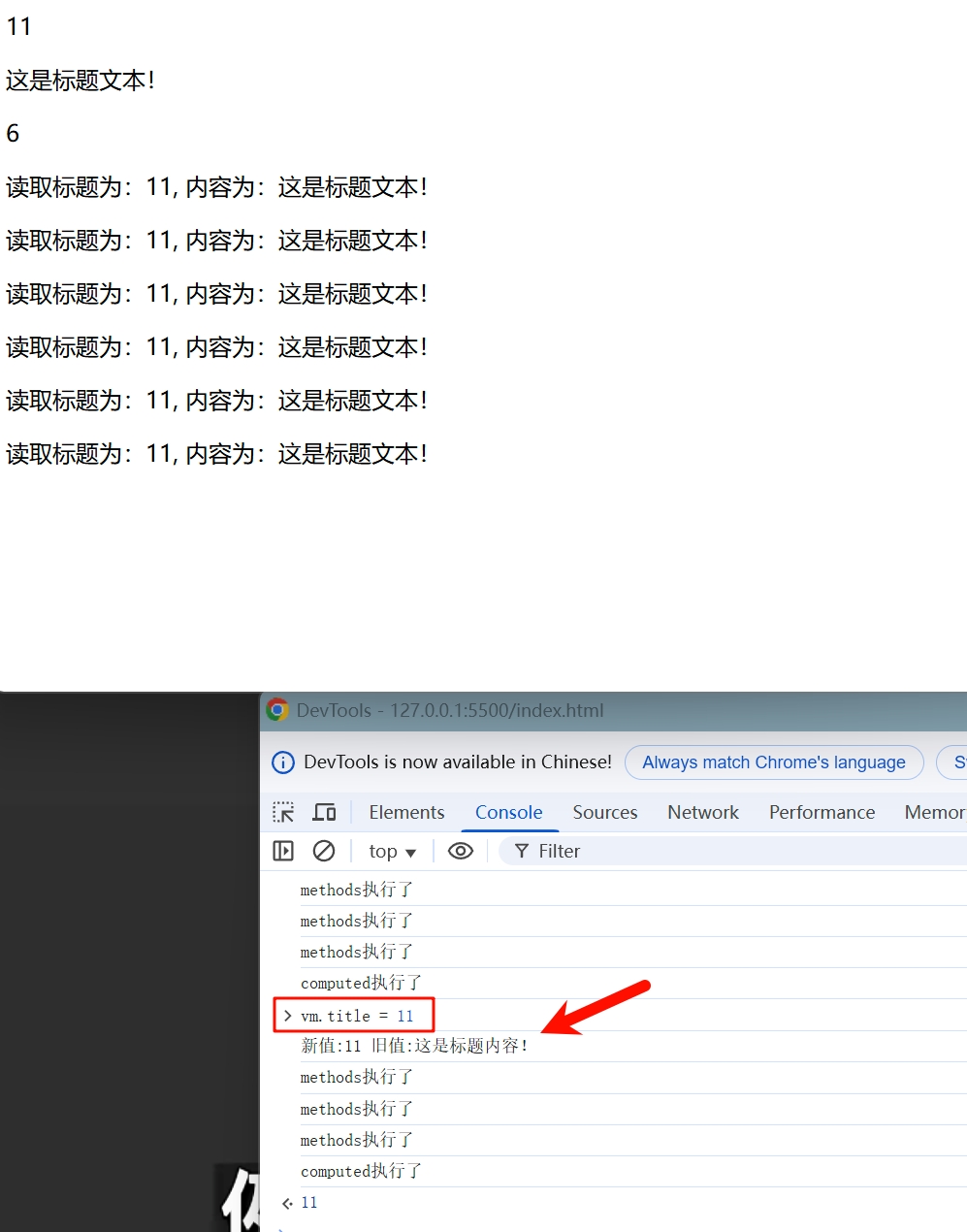
watch: {
title (newValue, oldValue) {
console.log('新值:' + newValue, '旧值:' + oldValue)
}
}
})
</script>
</body>
</html>
|
![一个响应式示例]()
![一个vif的示例]()
![一个vshow示例]()
![一个事件绑定的示例]()